- Products
- Solutions
- Integrations
- Resources
- Templates
- Pricing
- Company
Products
Easily work with internal and external participants to edit and redline contracts in real-time
Integrations
Resources
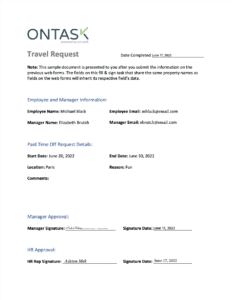
Templates
Previous slide
Next slide